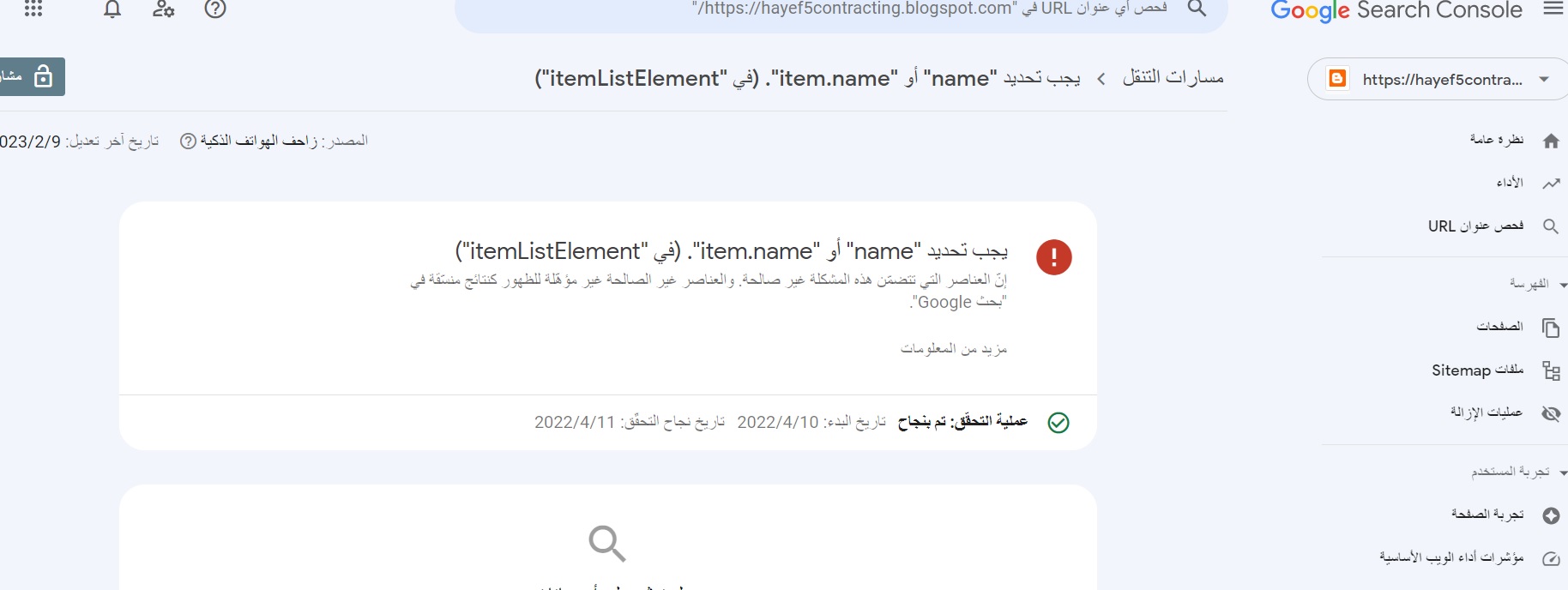
حل مشكله الضاهر بالصوره لـ يجب تحديد "name" أو "item.name". (في
"itemListElement")
يكون من المصدر
https://developers.google.com/search/docs/appearance/structured-data/breadcrumb?hl=ar
والرابط الاخر يفيدك بعض الشئ بس بدقه تفحصها
https://developers.google.com/search/docs/appearance/structured-data/carousel?hl=ar
في كل الاحوال تكون المشكه من تعديل : القسم باسم او وضع كلمات البحث
يقولون ان هذا الكود الجديد
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope'
itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope'
itemtype='https://schema.org/ListItem'>
<a class='homebread' expr:href='data:blog.homepageUrl' itemprop='item'
title='Home'><i class='fa fa-home'/>
<span itemprop='name' style='display: none;'>الرئيسية</span></a>
<meta content='1' itemprop='position'/>
</span>
<i class='fa fa-caret-left'/>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope'
itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"'
expr:title='data:label.name' itemprop='item'>
<span itemprop='name'>
<data:label.name/>
</span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<i class='fa fa-caret-left'/>
</b:if>
</b:loop>
<i class='fa fa-caret-left'/>
<span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
ونتابع التكمله
القسم :
blogger
